
Как цвет в UX/UI дизайне влияет на конверсию
Сегодня раскроем тему эмоционального воздействия цвета вместе с Дарьей – UX/UI-дизайнером с опытом более 3-х лет. Дарья работала в Qamalladin university, Shaqyr, NCF, Alma+. Подписывайтесь на Дарью и читайте еще больше интересного. (отдельный блок)
С чего начать? Конечно – с базы!
Для начала, научитесь применять теорию цвета, чтобы находить идеальные сочетания для вашего проекта.
Это поможет создавать эстетичные, а главное – функциональные цветовые палитры. Для создания таких палитр дизайнеры пользуются цветовыми схемами и гармониями.
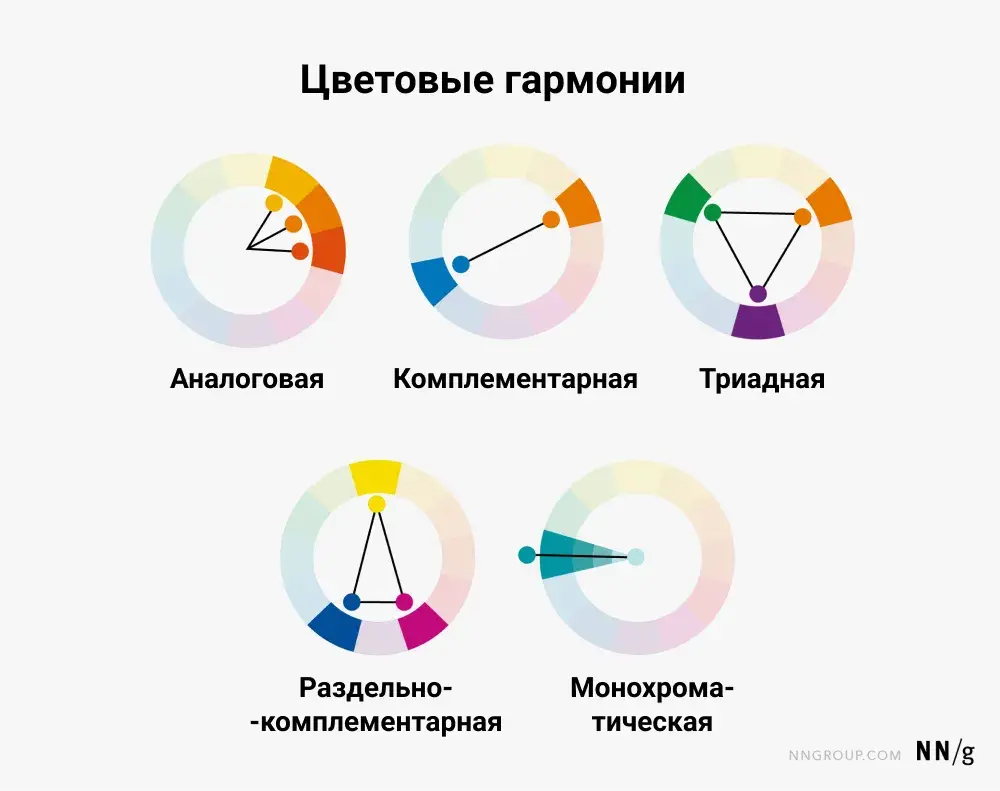
Цветовые схемы
- Аналоговая: цвета располагаются на цветовом круге рядом друг с другом. (Так создается низкий цветовой контраст.)
- Комплементарная: включает противоположные цвета на цветовом круге, обладает высоким контрастом.
- Раздельно-комплементарная: включает три цвета — один основной и два, расположенных по обе стороны от противоположного. Эта гармония немного смягчает контраст, создаваемый комплементарными цветами.
- Триадная: три равноудаленных цвета на цветовом круге (расположены с шагом в 120 градусов).
- Монохроматическая: тона и оттенки одного цвета.
Цветовые гармонии:

Психология цвета в дизайне: как выбрать цвет сайта или приложения
Теперь давайте разбираться с влиянием конкретных цветов на поведение пользователя и сферами их применения.
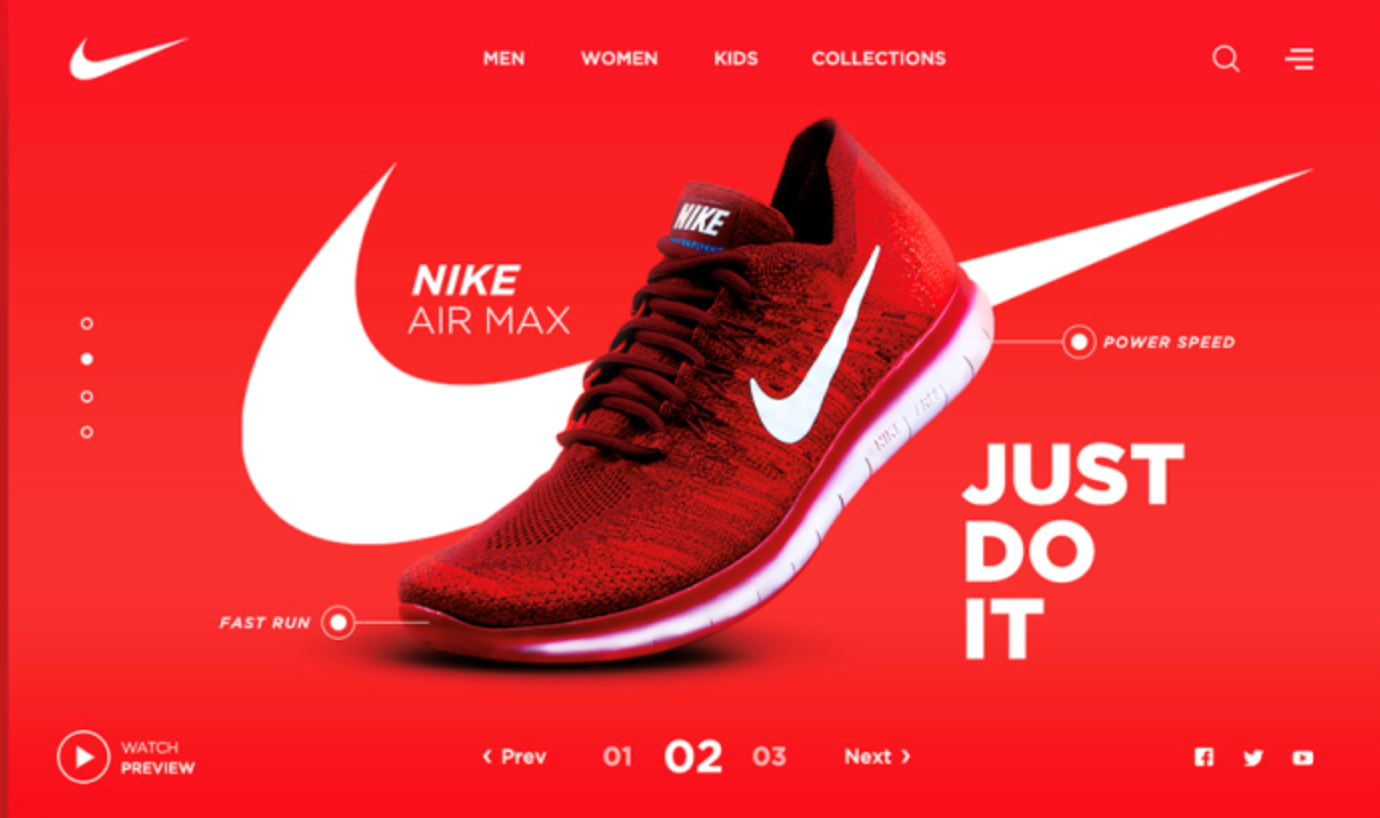
Красный – драйв, скорость, властность, важность, решимость, смелость. Его считают одним из наиболее эффективных для обозначения призыва к действию. Он будоражит, возбуждает и бодрит. Красный ассоциируется со страстью, властью и иногда гневом. Его часто используют для обозначения предупреждений или опасности, однако этот цвет также может символизировать силу, решимость и смелость.
Сферы: спорт, экстрим, еда, креативные агентства.
Посмотрите, как выглядит страница сайта компании Nike.

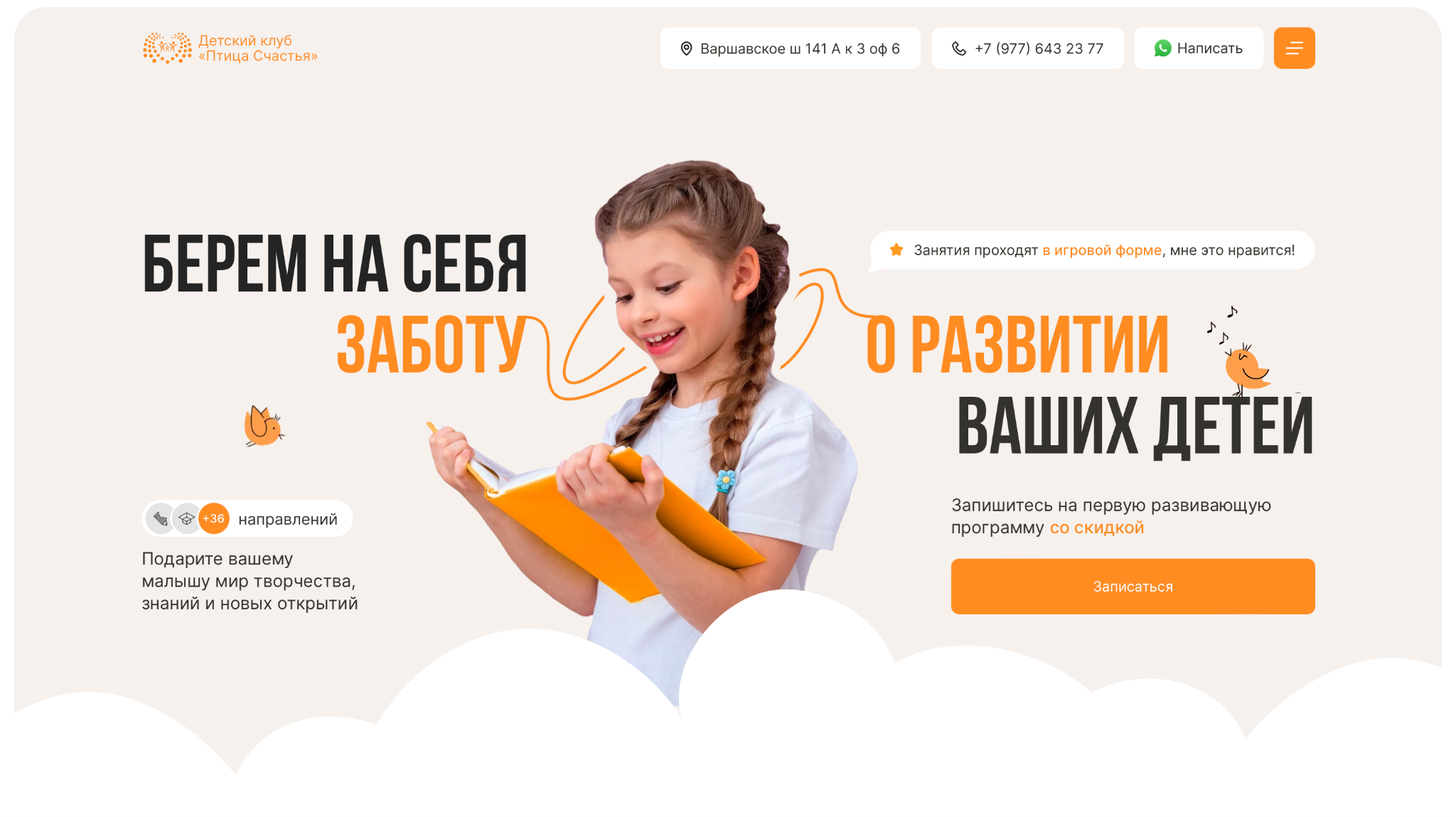
Оранжевый – Энергия, молодость, дружелюбие, бодрость, активность. Является более сбалансированным и менее вызывающим, чем красный. Яркий, активный, дружелюбный и уютный, он идеально подходит для проектов, в которых требуется показать движение и энергию. Оранжевый выбирают бренды, желающие продемонстрировать свою креативность, ведь он уникальный, интересный и создает ощущение комфорта.
Сферы: праздники, путешествия и все, что связано с детьми.
Вот так выглядит сайт детского клуба “Птица Счастья”. Отличная цветовая схема и брендинг.

Желтый – жизнерадостный, сочный, солнечный. Многие считают, его самым энергичным. А еще, желтый станет отличной опцией для брендов, которые хотят выглядеть авторитетно и интеллигентно.
Сферы: такси, дети, праздники и обучение.
Вот так ярко, солнечно и лаконично можно использовать желтый цвет. Отличный пример оптимизации конверсии через цвет – в этом случае, контрастная желтая кнопка.

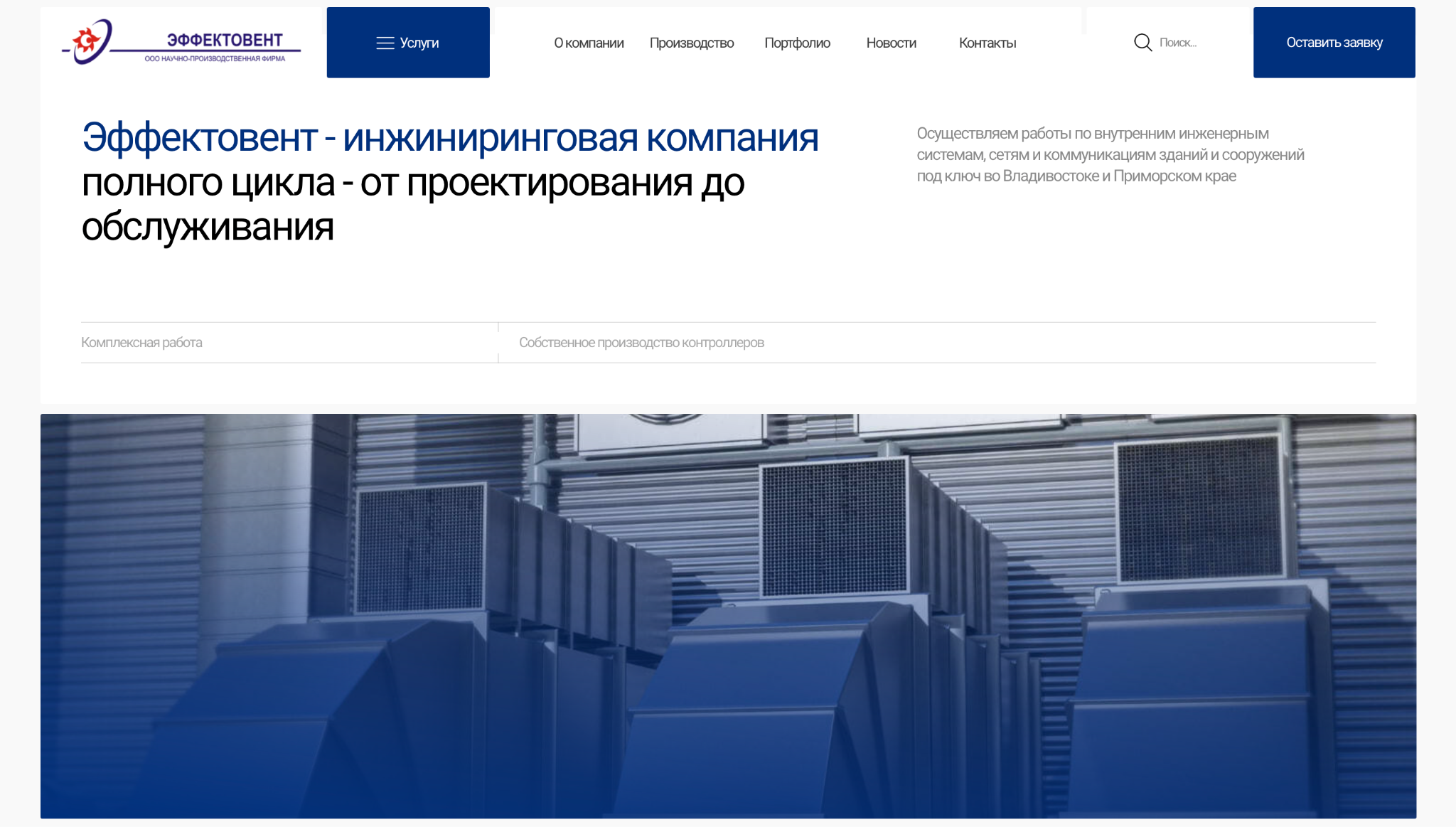
Синий и голубой – надежность, доверие, ответственность и спокойствие. Отлично подойдет для интерфейсов, где пользователи получают рецепты на лекарства, переводят деньги или совершают другие операции, требующие определенной степени доверия.
Сферы: бухгалтерия, обучение, здоровье, IT.
Для примера – сайт инжиниринговой компании Эффектовент.

Зеленый — успокаивающий, расслабляющий, свежий, вызывающий доверие. Если ваш сайт посвящен какой-то экологической проблеме или продаже органических продуктов – смело выбирайте для фона зеленый.
Сферы: экология, природа, здоровье и красота.

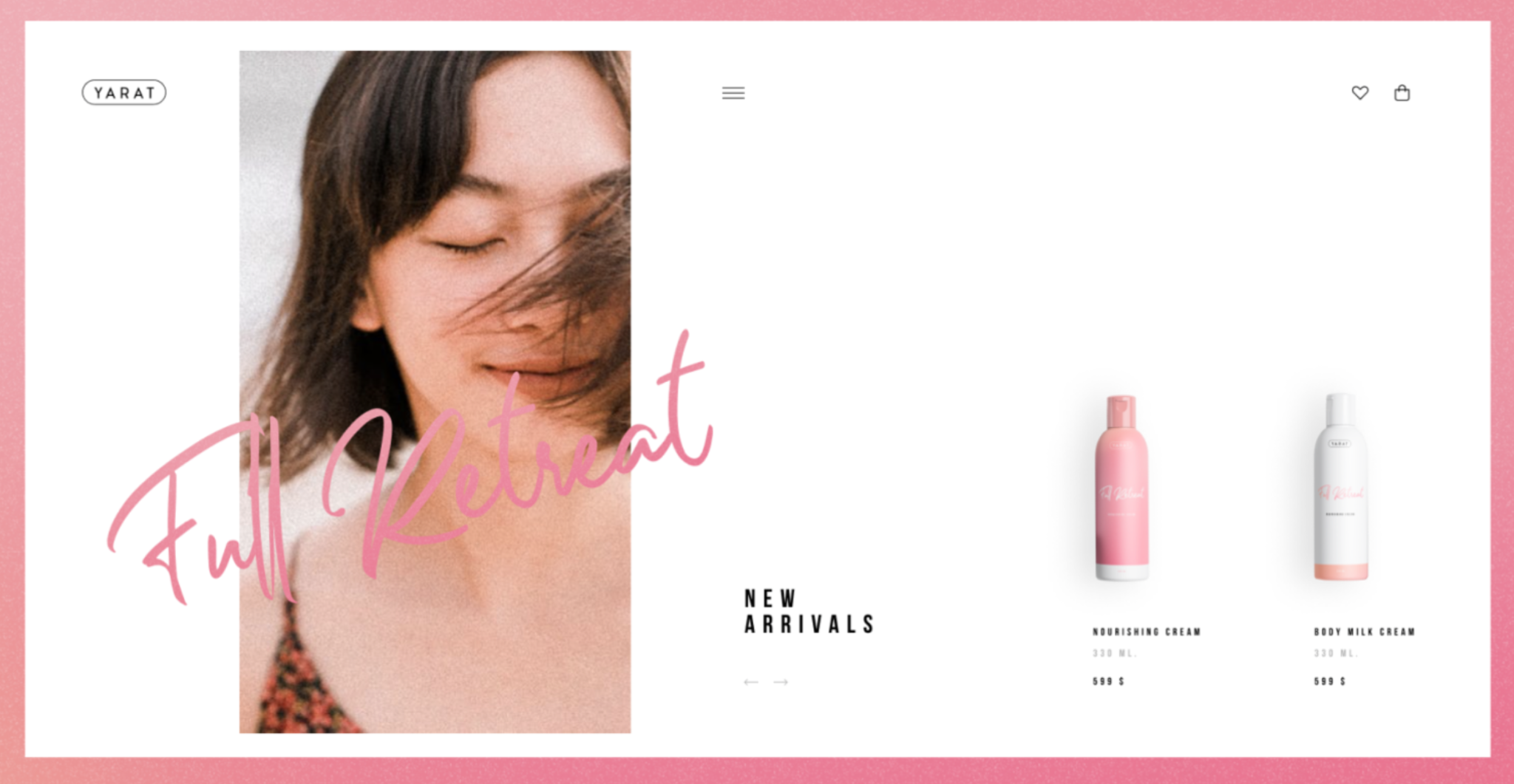
Розовый – нежный, романтичный. Ассоциируется с радостью и романтикой, а также юностью и женственностью – идеально подойдет для женской аудитории.
Сферы: бьюти индустрия, товары и услуги для младенцев.
Хороший пример доступности и контрастности в дизайне:

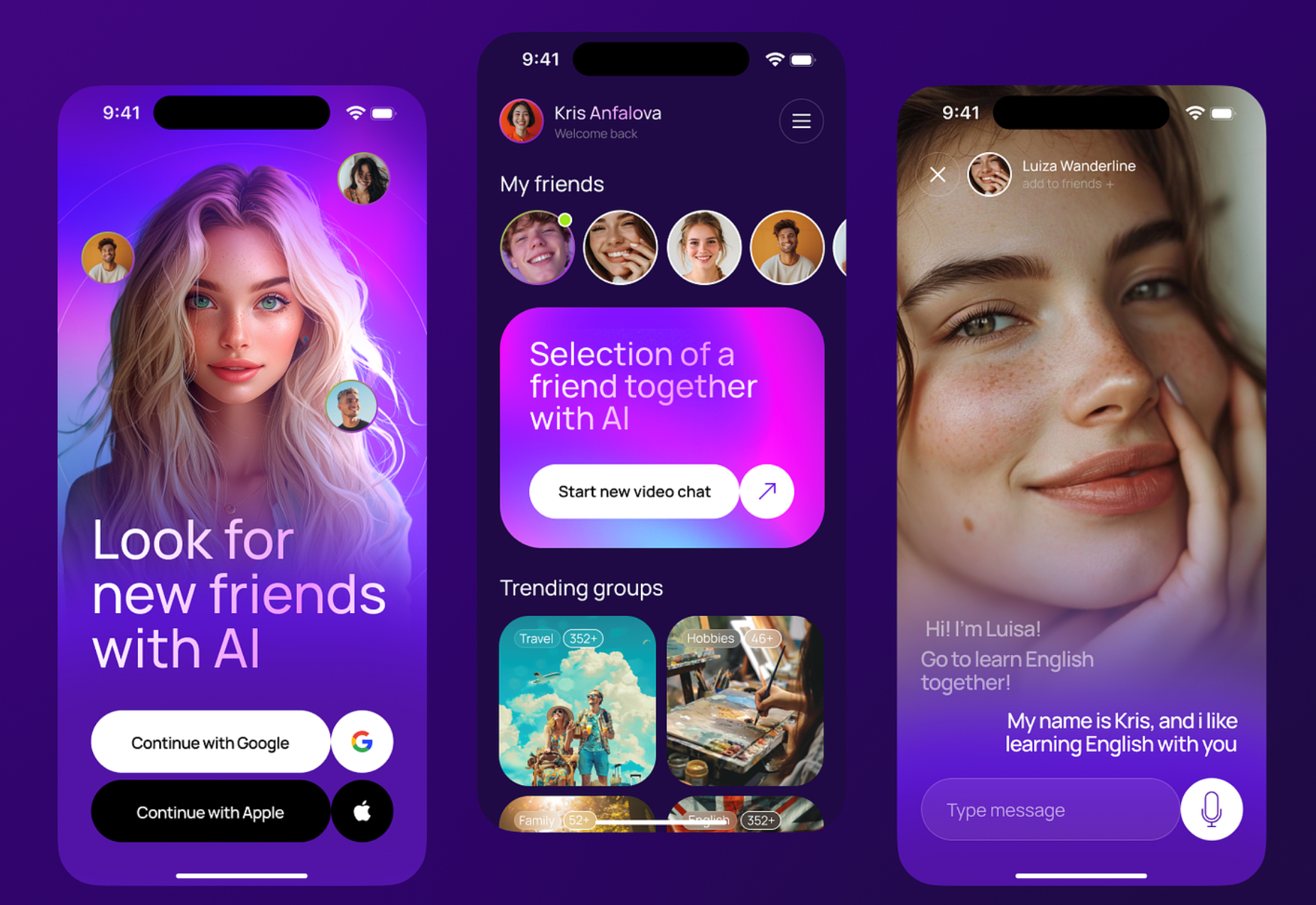
Фиолетовый ассоциируется с чем-то мистическим, футуристичным и роскошным. Идеально подойдет для сайта, на котором представлены нишевые продукты.
Сферы: дизайн, эзотерика, игры, женские услуги.
Например вот так.

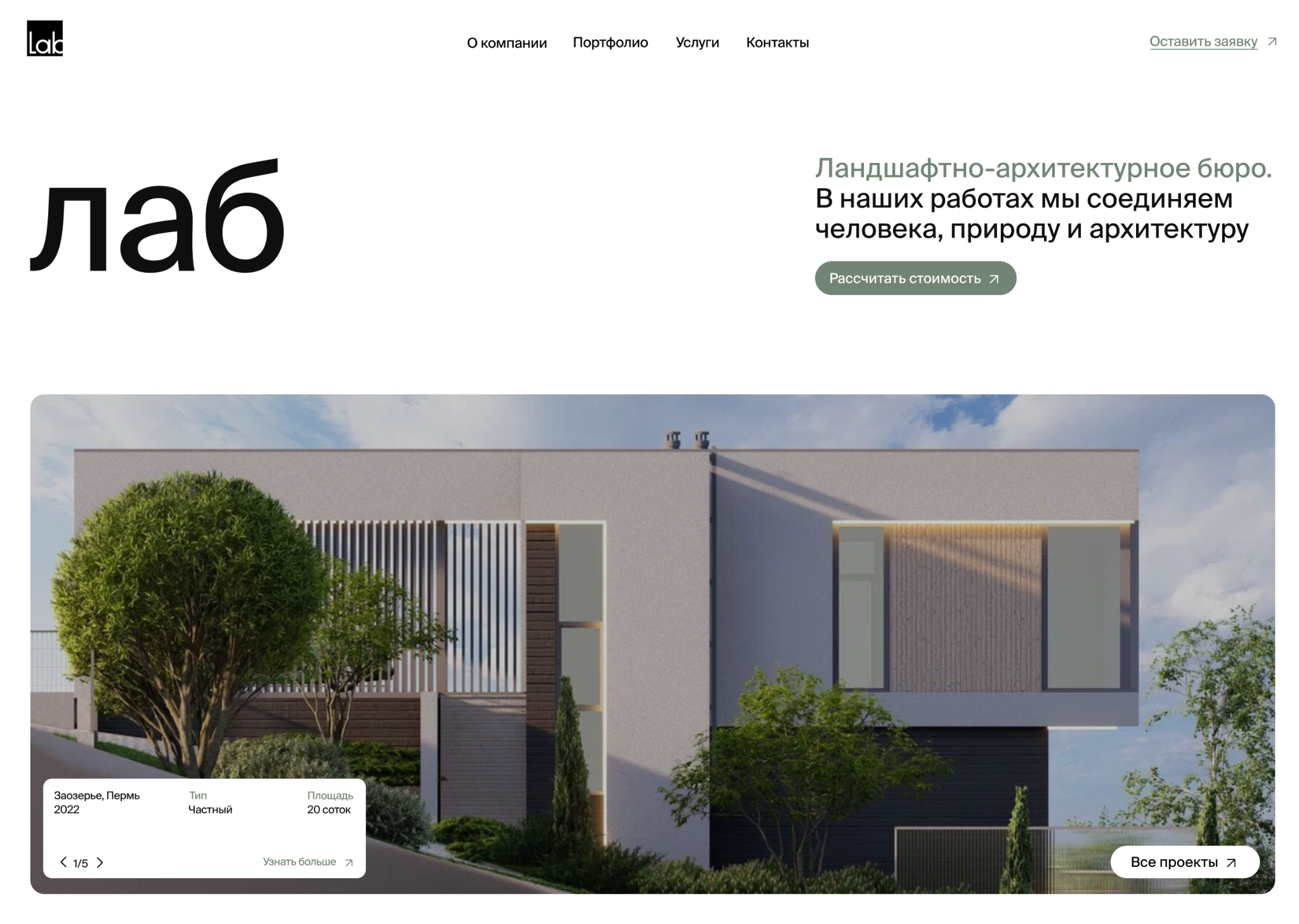
Коричневый — ассоциируется с землей и природой. Означает надежность, постоянство и богатство. Его используют компании, которые хотят продемонстрировать свой опыт и показать, что на них можно положиться.
Сферы: строительство, кофейни, красота, кондитерские.
Пример использования коричневого цвета – здесь вообще близкая к идеалу цветовая палитра для веб-сайта.

Цвет и конверсия: делайте так, и будет вам счастье
Со значением, выбором и трендами цветов в UX/UI-дизайне – разобрались. Дадим еще несколько важных рекомендаций по созданию красивых и “рабочих” интерфейсов.
- Используйте не более 3-х цветов в палитре.
Так пользователям будет проще ориентироваться и пройти весь путь от знакомства до совершения действия (например покупки). - Пользуйтесь правилом 60-30-10.
Используйте пропорции: 60% — основной цвет, 30% — второстепенный и 10% — акцентный. Так дизайн будет выглядеть сбалансированным. Важно использовать акцентный цвет только для тех элементов, которые необходимо выделить на странице — например, кнопка призыва к действию. - Следите за единообразием цвета в интерфейсе.
Для чего используются те или иные цвета? Именно единообразие создаст ассоциативный ряд у пользователя. Например, при выборе зеленого цвета – для призыва к действию. Не стоит использовать его в качестве предупреждения или отсылки к другим ресурсам.
Неудобные цвета: как их избежать
Цвета влияют на удобство использования кнопок, ссылок и других компонентов.
После применения цветовой палитры, проведите юзабилити-тестирование:
- Уберите серые кнопки, они могут восприниматься пользователями как заблокированные или отключенные, даже если это не так. А еще они плохо влияют на оптимизацию конверсии через цвет.
- Проверьте, не возникло ли проблем с читабельностью и доступностью контента, на что может повлиять как недостаток контраста, так и использование цветов, которые трудно воспринимать людям с дальтонизмом.
Попробуйте сервис для проверки доступности разных сочетаний цвета, текста и фона. Если юзабилити-тестирование показало, что некоторые цвета плохо работают в интерфейсе, вернитесь к первому шагу и еще раз попробуйте создать эффективную цветовую палитру заново.
Резюмируем: в двух словах о главном
Чтобы создавать “рабочие” интерфейсы – делайте их простыми: пользуйтесь инструментами для выбора цветовых схем, следите за пропорциями, единообразием, трендами цветов в UX/UI и не забывайте проводить А/Б тестирование цветовых схем в проекте перед запуском. Ошибки в цветовом дизайне нам не нужны, мы же профессионалы, верно?












Комментарии (1)
интересно, узнал много нового